[ PyQt ] Layout Widget
반응형
1. Layout이란 : GUI 프로그래밍에서 위젯을 배치하기 위한 방법
- Layout 설정이 필요한 이유 : 아래와 같이 위젯의 크가와 위치를 명시적으로 설정하면 화면의 크기를 변경할 때 문제가 발생함
import sys from PyQt5.QtWidgets import * class MyWindow(QWidget): def __init__(self): super().__init__() self.setupUI() def setupUI(self): self.setGeometry(800, 200, 500, 500) self.textEdit = QTextEdit(self) self.textEdit.resize(480, 450) self.textEdit.move(10, 10) self.pushButton= QPushButton('Save', self) self.pushButton.resize(480, 25) self.pushButton.move(10, 470) if __name__ == "__main__": app = QApplication(sys.argv) mywindow = MyWindow() mywindow.show() app.exec_()

- 이러한 문제는 PyQt에서만 있는 것이 아니고 GUI 프로그래밍에서 공통으로 발생하는 문제입니다. 이러한 문제를 해결하는 고전적인 방법은 윈도우의 크기가 변경될 때 발생하는 시그널과 이를 처리하는 슬롯을 연결한 후, 해당 슬롯 내에서 윈도우 내부의 위젯의 크기와 위치를 다시 계산한 후 재설정하는 것이지만 PyQt는 이러한 문제를 쉽게 해결하고자 아래 다섯 가지의 Layout 클래스를 제공합니다.
- QVBoxLayout
- QHBoxLayout
- QBoxLayout
- QGridLayout
- QLayout
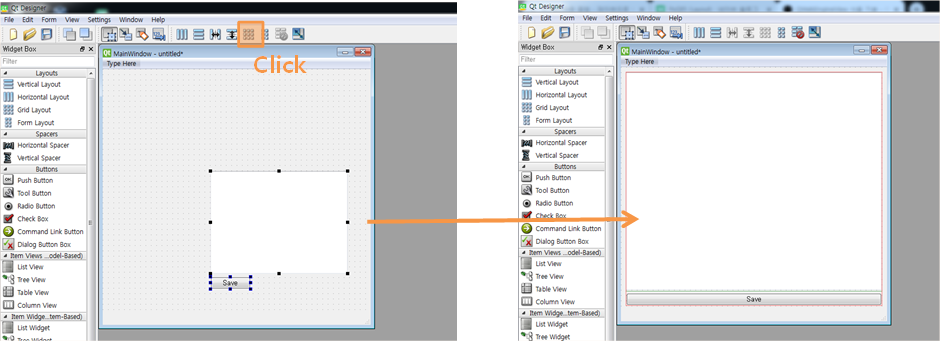
2. QVBoxLayout
- 위젯을 수직 방향으로 나열함
import sys from PyQt5.QtWidgets import * class MyWindow(QWidget): def __init__(self): super().__init__() self.setupUI() def setupUI(self): self.setGeometry(800, 200, 500, 500) self.textEdit = QTextEdit(self) #self.textEdit.resize(480, 450) #self.textEdit.move(10, 10) self.pushButton= QPushButton('Save', self) #self.pushButton.resize(480, 25) #self.pushButton.move(10, 470) layout = QVBoxLayout() layout.addWidget(self.textEdit) layout.addWidget(self.pushButton) self.setLayout(layout) if __name__ == "__main__": app = QApplication(sys.argv) mywindow = MyWindow() mywindow.show() app.exec_()



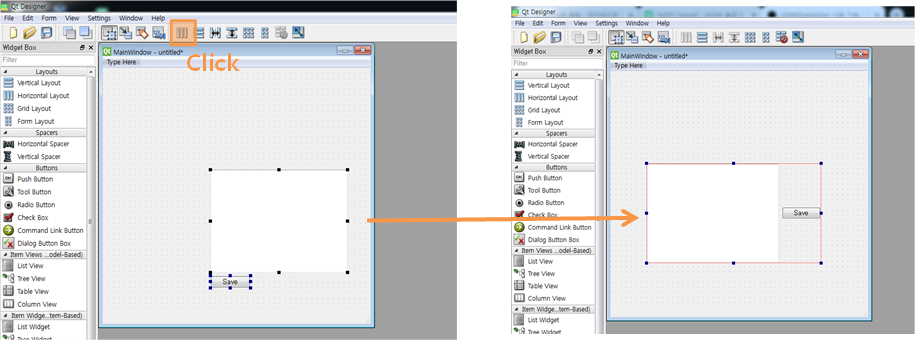
3. QHBoxLayout
- 위젯을 수평 방향으로 나열함
import sys from PyQt5.QtWidgets import * class MyWindow(QWidget): def __init__(self): super().__init__() self.setupUI() def setupUI(self): self.setGeometry(800, 200, 500, 500) self.textEdit = QTextEdit(self) #self.textEdit.resize(480, 450) #self.textEdit.move(10, 10) self.pushButton= QPushButton('Save', self) #self.pushButton.resize(480, 25) #self.pushButton.move(10, 470) layout = QHBoxLayout() layout.addWidget(self.textEdit) layout.addWidget(self.pushButton) self.setLayout(layout) if __name__ == "__main__": app = QApplication(sys.argv) mywindow = MyWindow() mywindow.show() app.exec_()



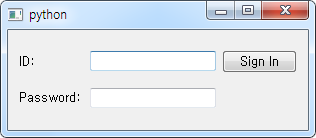
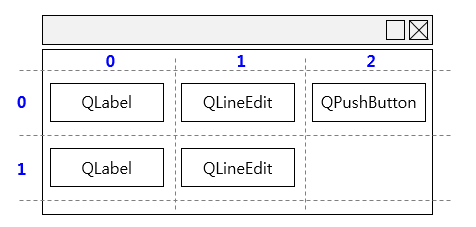
4. QGridLayout
- 위젯을 격자(그리드) 형태로 나열함
import sys from PyQt5.QtWidgets import * class MyWindow(QWidget): def __init__(self): super().__init__() self.setupUI() def setupUI(self): self.setGeometry(800, 200, 300, 100) self.label1 = QLabel("ID: ") self.label2 = QLabel("Password: ") self.lineEdit1 = QLineEdit() self.lineEdit2 = QLineEdit() self.pushButton1= QPushButton("Sign In") layout = QGridLayout() layout.addWidget(self.label1, 0, 0) layout.addWidget(self.lineEdit1, 0, 1) layout.addWidget(self.pushButton1, 0, 2) layout.addWidget(self.label2, 1, 0) layout.addWidget(self.lineEdit2, 1, 1) self.setLayout(layout) if __name__ == "__main__": app = QApplication(sys.argv) mywindow = MyWindow() mywindow.show() app.exec_()




반응형
이 글은
(새창열림)
본 저작자 표시 규칙 하에 배포할 수 있습니다. 자세한 내용은 Creative Commons 라이선스를 확인하세요.
Creative Commons
본 저작자 표시
'Tech & Development > Programming Languages' 카테고리의 다른 글
| Jupyter Notebook 단축키 (0) | 2021.01.29 |
|---|---|
| Jupyter Notebook 기본 사용법 (0) | 2021.01.29 |
| Jupyter Notebook 설치 및 실행 (Windows 10) (0) | 2021.01.29 |
| [ PyQt ] QSplitter (0) | 2021.01.29 |
| PyQt 설치 및 실행 (0) | 2021.01.29 |
댓글
이 글 공유하기
다른 글
-
Jupyter Notebook 기본 사용법
Jupyter Notebook 기본 사용법
2021.01.29 -
Jupyter Notebook 설치 및 실행 (Windows 10)
Jupyter Notebook 설치 및 실행 (Windows 10)
2021.01.29 -
[ PyQt ] QSplitter
[ PyQt ] QSplitter
2021.01.29 -
PyQt 설치 및 실행
PyQt 설치 및 실행
2021.01.29
댓글을 사용할 수 없습니다.