[OpenCV] Basic 14 - 텍스트 추가하기 (Add Text)
반응형
OpenCV에서는 이미지에 텍스트를 추가하여 설명이나 주석을 넣을 수 있습니다. 예를 들어, 객체 인식 후 객체의 이름을 표시하거나, 특정 위치에 정보를 표시할 때 유용하게 사용할 수 있습니다. putText 함수를 사용하여 이미지를 원하는 스타일과 위치로 꾸밀 수 있습니다.
Import packages
import cv2 import numpy as np import matplotlib.pyplot as plt
Function to Display Images in Jupyter Notebook
Jupyter Notebook 및 Google Colab에서 이미지를 표시할 수 있도록 Function으로 정의합니다.
def img_show(title='image', img=None, figsize=(8, 5)): plt.figure(figsize=figsize) if type(img) == list: titles = title if type(title) == list else [title] * len(img) for i in range(len(img)): rgbImg = cv2.cvtColor(img[i], cv2.COLOR_GRAY2RGB) if len(img[i].shape) <= 2 else cv2.cvtColor(img[i], cv2.COLOR_BGR2RGB) plt.subplot(1, len(img), i + 1) plt.imshow(rgbImg) plt.title(titles[i]) plt.xticks([]), plt.yticks([]) plt.show() else: rgbImg = cv2.cvtColor(img, cv2.COLOR_GRAY2RGB) if len(img.shape) < 3 else cv2.cvtColor(img, cv2.COLOR_BGR2RGB) plt.imshow(rgbImg) plt.title(title) plt.xticks([]), plt.yticks([]) plt.show()
Load Image
이미지를 불러옵니다.
cv2_image = cv2.imread('asset/images/test_image.jpg') img_show("Original Image", cv2_image)

1. 기본적인 텍스트 추가 (Basic Text)
putText 함수를 사용해 텍스트를 이미지에 추가할 수 있습니다. 주요 파라미터로는 텍스트 내용, 위치, 글꼴, 크기, 색상, 두께 등이 있습니다.
text_image = cv2_image.copy() text = "Hello, OpenCV!" position = (50, 50) # 텍스트의 시작 좌표 (x, y) font = cv2.FONT_HERSHEY_SIMPLEX # 글꼴 설정 font_scale = 0.5 # 글꼴 크기 color = (255, 0, 0) # 텍스트 색상 (파란색) thickness = 1 # 텍스트 두께 cv2.putText(text_image, text, position, font, font_scale, color, thickness) img_show("Text Added", text_image)

2. 다양한 글꼴 사용
OpenCV는 여러 가지 기본 글꼴을 제공합니다. 필요에 따라 다른 글꼴을 선택할 수 있습니다.
font_styles = [ cv2.FONT_HERSHEY_SIMPLEX, cv2.FONT_HERSHEY_COMPLEX, cv2.FONT_HERSHEY_DUPLEX, cv2.FONT_HERSHEY_TRIPLEX, cv2.FONT_HERSHEY_COMPLEX_SMALL, cv2.FONT_HERSHEY_SCRIPT_SIMPLEX, cv2.FONT_HERSHEY_SCRIPT_COMPLEX ] text_image = cv2_image.copy() y = 20 for font in font_styles: cv2.putText(text_image, f"Font Style {font}", (10, y), font, 0.5, (0, 255, 0), 1) y += 30 # Y 좌표를 아래로 이동하여 각 글꼴을 보여줌 img_show("Various Fonts", text_image)

3. 텍스트 크기와 두께 변경
font_scale와 thickness 값을 조절하여 텍스트의 크기와 두께를 변경할 수 있습니다.
text_image = cv2_image.copy() cv2.putText(text_image, "Small Thin Text", (10, 50), cv2.FONT_HERSHEY_SIMPLEX, 0.5, (0, 255, 255), 1) cv2.putText(text_image, "Large Bold Text", (10, 100), cv2.FONT_HERSHEY_SIMPLEX, 1.5, (255, 255, 0), 3) img_show("Text Size and Thickness", text_image)

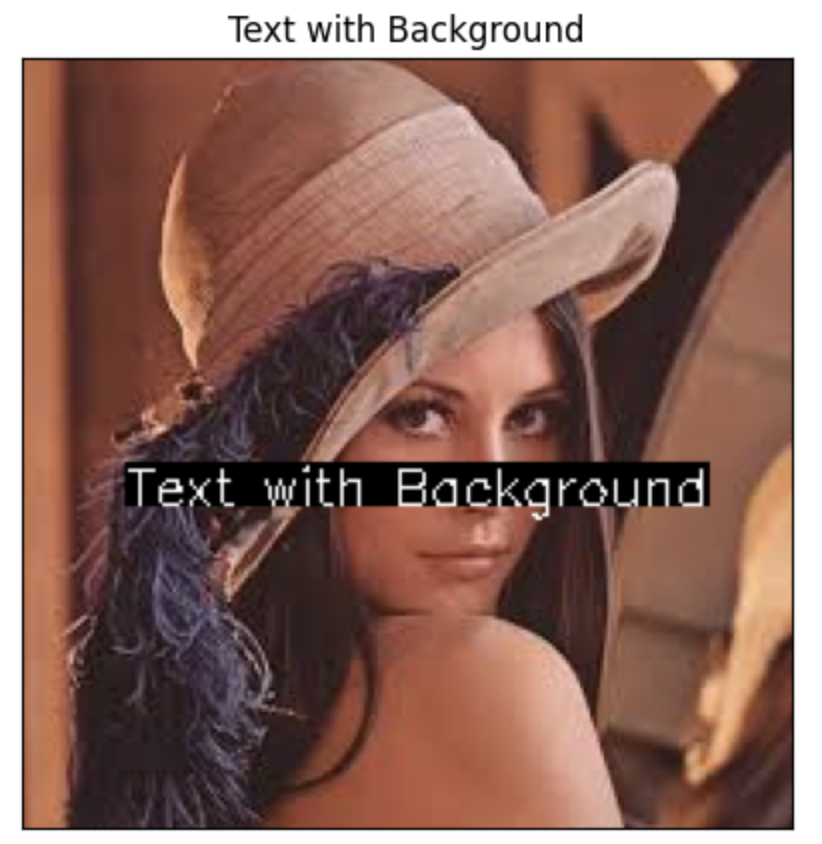
4. 텍스트 배경 추가 (Text with Background)
텍스트를 가독성 있게 만들기 위해 배경 색상을 추가할 수 있습니다. 먼저 배경을 그린 다음, 그 위에 텍스트를 추가합니다.
text_image = cv2_image.copy() text = "Text with Background" position = (30, 130) # 텍스트 크기 측정 (text_width, text_height), _ = cv2.getTextSize(text, font, font_scale, thickness) # 배경 그리기 cv2.rectangle(text_image, (position[0], position[1] - text_height), (position[0] + text_width, position[1]), (0, 0, 0), -1) # 텍스트 그리기 cv2.putText(text_image, text, position, font, font_scale, (255, 255, 255), thickness) img_show("Text with Background", text_image)

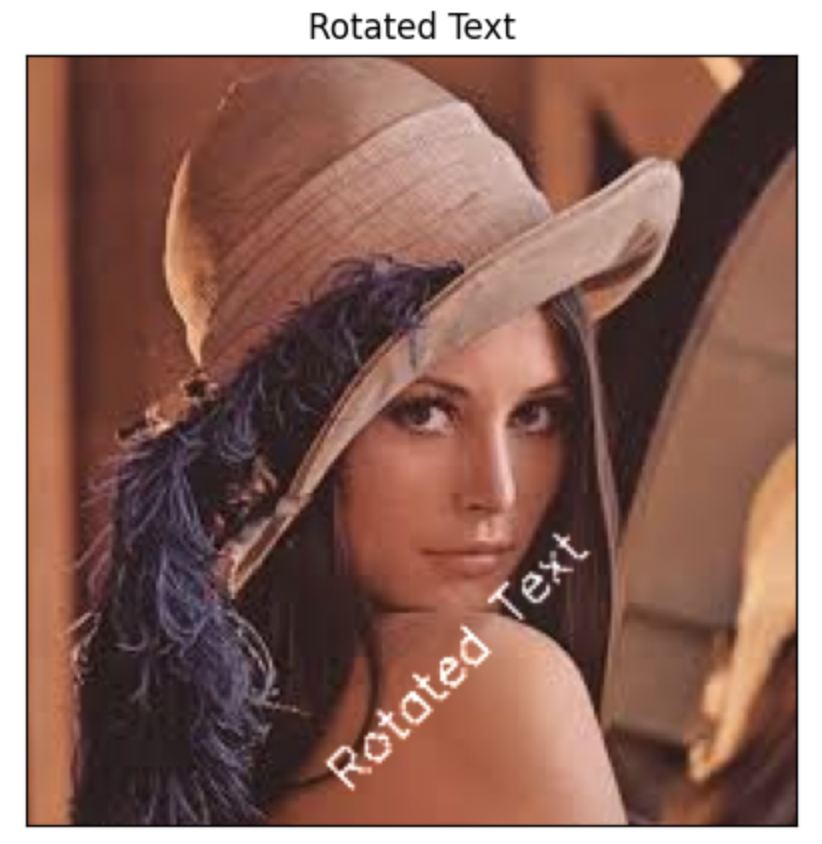
5. 텍스트 회전 (Rotated Text)
OpenCV에서 텍스트 회전을 직접 지원하지 않으므로, 먼저 빈 이미지를 만들고 텍스트를 추가한 후 회전하는 방식으로 구현합니다.
# 텍스트가 포함될 빈 이미지 생성 text_image = np.zeros_like(cv2_image) # 텍스트 추가 text = "Rotated Text" position = (50, 150) cv2.putText(text_image, text, position, font, font_scale, (255, 255, 255), thickness) # 이미지 회전 center = (position[0] + 100, position[1] - 20) rotated_matrix = cv2.getRotationMatrix2D(center, 45, 1.0) rotated_text = cv2.warpAffine(text_image, rotated_matrix, (text_image.shape[1], text_image.shape[0])) # 원본 이미지와 합치기 combined_image = cv2.addWeighted(cv2_image, 1, rotated_text, 1, 0) img_show("Rotated Text", combined_image)

요약
putText 함수를 사용하여 이미지에 다양한 스타일의 텍스트를 추가할 수 있습니다. 텍스트 크기, 색상, 두께뿐 아니라 배경을 넣거나 회전된 텍스트를 추가하는 등 다양한 응용이 가능합니다. 텍스트 추가는 이미지에 설명이나 주석을 넣어 이미지의 의미를 전달하는 데 유용하게 활용됩니다.
반응형
'Tech & Development > Image Processing' 카테고리의 다른 글
| [OpenCV] Basic 13 - 윤곽선 검출 (Contour Detection) (0) | 2024.11.21 |
|---|---|
| [OpenCV] Basic 12 - 이미지 필터 (Filters) 적용 (0) | 2024.11.20 |
| [OpenCV] Basic 11 - 이미지 히스토그램 (Histogram) 분석 (0) | 2024.11.19 |
| [OpenCV] Basic 10 - 이미지 색상 변환 (Color Conversion) (1) | 2024.11.16 |
| [OpenCV] Basic 9 - 이미지 경계선 검출 (Edge Detection) (0) | 2024.11.15 |
댓글
이 글 공유하기
다른 글
-
[OpenCV] Basic 13 - 윤곽선 검출 (Contour Detection)
[OpenCV] Basic 13 - 윤곽선 검출 (Contour Detection)
2024.11.21 -
[OpenCV] Basic 12 - 이미지 필터 (Filters) 적용
[OpenCV] Basic 12 - 이미지 필터 (Filters) 적용
2024.11.20 -
[OpenCV] Basic 11 - 이미지 히스토그램 (Histogram) 분석
[OpenCV] Basic 11 - 이미지 히스토그램 (Histogram) 분석
2024.11.19 -
[OpenCV] Basic 10 - 이미지 색상 변환 (Color Conversion)
[OpenCV] Basic 10 - 이미지 색상 변환 (Color Conversion)
2024.11.16
댓글을 사용할 수 없습니다.