JetBrains Space 시작하기
개발을 하다보면 업무 진행상황이나 지난 히스토리를 파악하는데 어려움을 겪을 때가 있습니다. 또한 프로젝트를 관리하거나 일정공유 등도 해야는 경우에는 각기 다른 툴을 사용하면서 번거로움을 느끼기도 합니다. 함께 일하는 공간이 아닌 경우에는 커뮤니케이션도 힘들고 공유한 자료 보관도 어렵죠.
현재 JetBrains의 PyCharm을 사용하고 있는데, JetBrains Space 클라우드 개발 환경을 이용하면 개발 환경을 중앙집중식으로 관리 할 수 있고 팀원과 코드를 공유하거나 함께 작업하는데 유용할 것 같아서 사용을 해보려고 합니다. (무료이기도 하구요)
JetBrains Space란 무엇인가?
Space는 JetBrains가 개발한 팀을 위한 통합 환경입니다. 팀이 보다 생산적이고 효율적으로 일할 수 있게 커뮤니케이션부터 팀 관리, 프로젝트 관리 및 소프트웨어 개발에 이르기까지 협업을 위한 올인원 팀 플랫폼(솔루션)입니다. 한 공간에서 동료와 상호작용을 하며 코드 분석 및 검토를 수행하고 작성한 정보를 유지할 수 있고 누가 무엇을 담당하며 어떤 것을 하고 있는지 빠르게 확인할 수 있습니다. 내장된 메신저(채팅)를 통해 연락도 가능합니다.
Space는 올인원 협업 도구입니다. 이 뜻은 회사에서 필요한 많은 기본 기능을 포함하고 있다는 것을 의미이며 소프트웨어 개발뿐만 아니라 회사 내 모든 사람들이 사용할 수 있는 것을 기능 역시 포함하고 있다는 뜻입니다. 기능에는 팀 디렉토리, Chats, 이슈, DashBoard, 블로그, 자료, CI/CD, 권한관리, 사무실 지도, 회의, 출장 등을 관리하는 기능이 있습니다. 현재 제공되는 기능 이 외에도 향후 더 많은 기능이 추가될 예정입니다.
Space 시작하기
JetBrains Space로 이동하여 [ 무료로 시작하기 ] 를 클릭합니다.

이름 (First name, Last name), Username, 비밀번호, URL을 입력 후 [ Launch me Into Space ] 를 클릭합니다. URL은 현재 존재하지 않는 주소여야 합니다.

Space가 구성될 때까지 기다립니다.

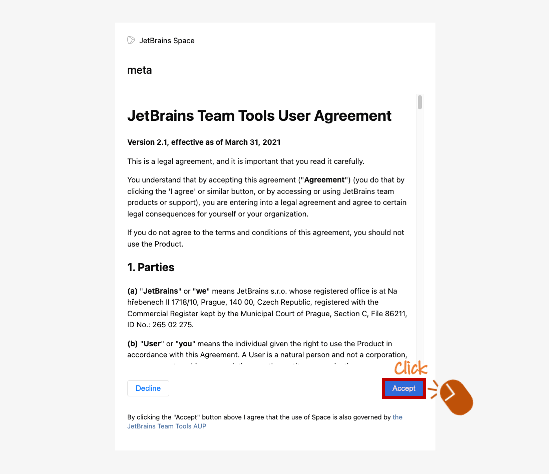
약관 확인 후 [ Accept ] 를 클릭하여 진행합니다.

거의 완료가 되었습니다. 첫번째 프로젝트를 만들어 봅니다.

JetBrains Space가 생성되었습니다. 각 영역과 사용 방법에 대해서는 추가적으로 정리하도록 하겠습니다.

'Tech & Development > 개발환경' 카테고리의 다른 글
| 오픈소스 라이선스 (정리) (0) | 2023.01.06 |
|---|---|
| Mac에서 AWS Windows Server(EC2) 원격제어 (RDP클라이언트) (0) | 2022.09.29 |
| Flask(플라스크) 설치/시작하기 (0) | 2022.03.07 |
| ngrok으로 외부에서 접속가능한 로컬 네트워크 환경 구성하기 (0) | 2022.03.07 |
| [Anaconda] CommandNotFoundError: Your shell has not been properly configured to use 'conda activate'. 해결 방법 (0) | 2022.02.17 |
댓글
이 글 공유하기
다른 글
-
오픈소스 라이선스 (정리)
오픈소스 라이선스 (정리)
2023.01.06 -
Mac에서 AWS Windows Server(EC2) 원격제어 (RDP클라이언트)
Mac에서 AWS Windows Server(EC2) 원격제어 (RDP클라이언트)
2022.09.29 -
Flask(플라스크) 설치/시작하기
Flask(플라스크) 설치/시작하기
2022.03.07 -
ngrok으로 외부에서 접속가능한 로컬 네트워크 환경 구성하기
ngrok으로 외부에서 접속가능한 로컬 네트워크 환경 구성하기
2022.03.07